Aquaman 2: Amber Heard Gets Replaced By Emilia Clarke in New Fan Art
One of the things that 1.7 million fans have not managed to achieve this year is getting Amber Heard replaced from Aquaman 2. The Petition to have her removed has got over 1.779 million signatures at the moment of writing this article. But unfortunately for those fans, Amber Heard isn’t going anywhere. Even Johnny Depp tried to have her removed, but nothing came of it. Instead, the verdict of his legal battle against heard went against him. He got the tag of a “Wife Beater,” and that led to his own replacement from Fantastic Beasts 3.
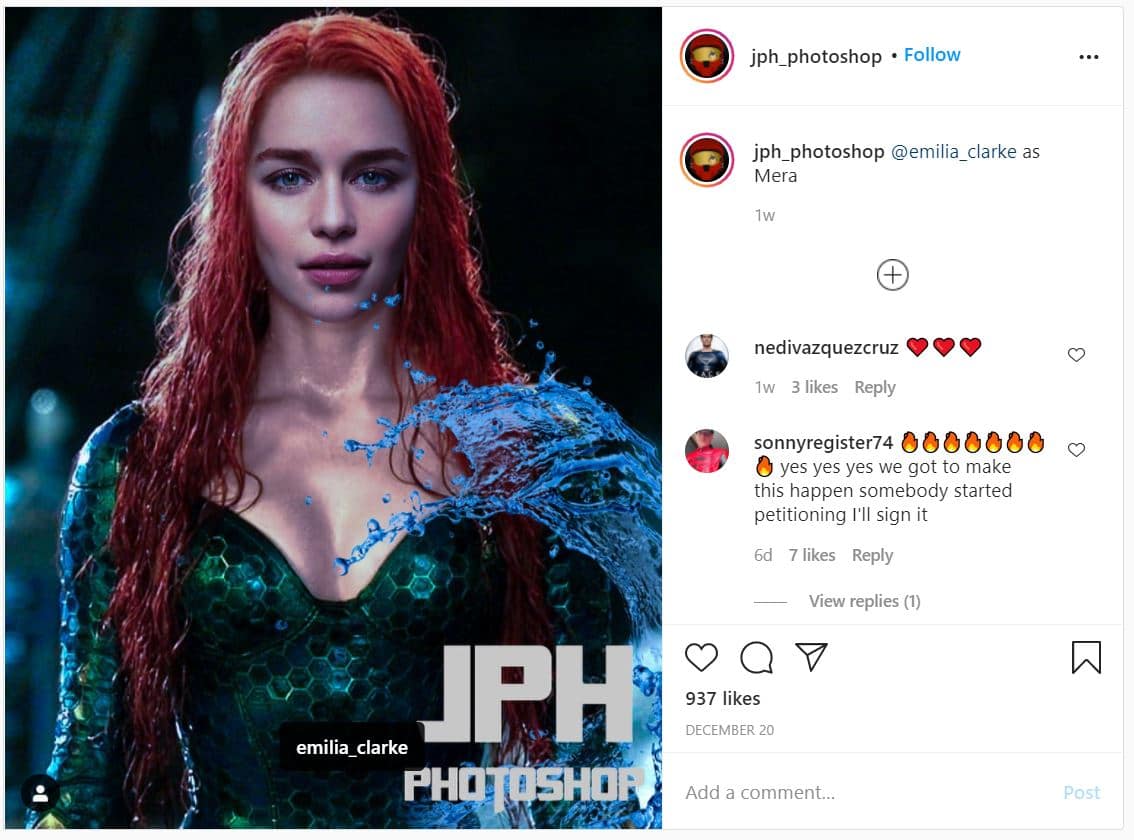
Since the London courts had nothing to say against Heard in particular, Warner Bros. did not take the step to remove her. They can’t do that because Heard probably has a long contract, and she hasn’t done anything that has been “legally proven,” and forced their hand. Having said that, people are still not going to stop campaigning against her. Today, we’ve got a new fan art that has once again replaced her Aquaman 2 character with the likes of Emilia Clarke. Take a look:
Ever since Game of Thrones season 1 aired, people have tried to pair Emilia Clarke with Jason Momoa in many other projects. But the pair up hasn’t really happened till now. People did like Amber Heard back when Zack Snyder had cast her for the role. But, ever since the details about her legal issues with Johnny Depp saw the light of the day, there has been a major hate campaign against her. People have been voicing their opinions about having her replaced from Aquaman 2, especially after WB let Johnny Depp go.
Johnny Depp has claimed that he won’t rest until his truth is told. So, if something happens in the next year… if some sort of a verdict does go against Heard, then Warner Bros. might listen to the fans. In that case, Emilia Clarke (or someone else) could actually become the new Mera. But, if nothing really happens, then Amber Heard will be a part of Aquaman 2’s production in the coming months. We’ll have to wait and see how things turn out.
Aquaman 2 arrives on December 16, 2022.