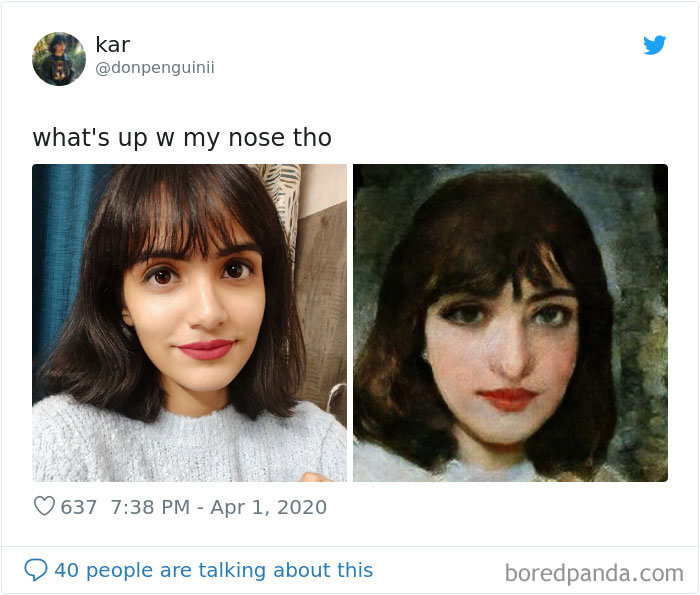
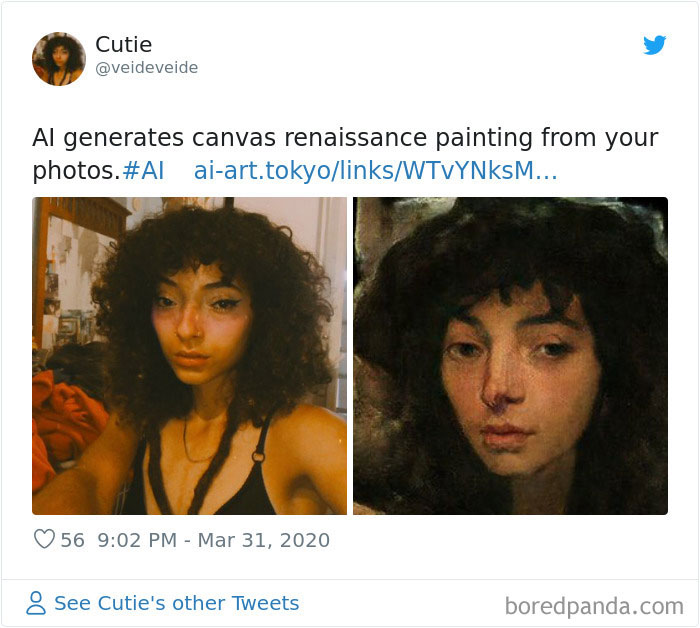
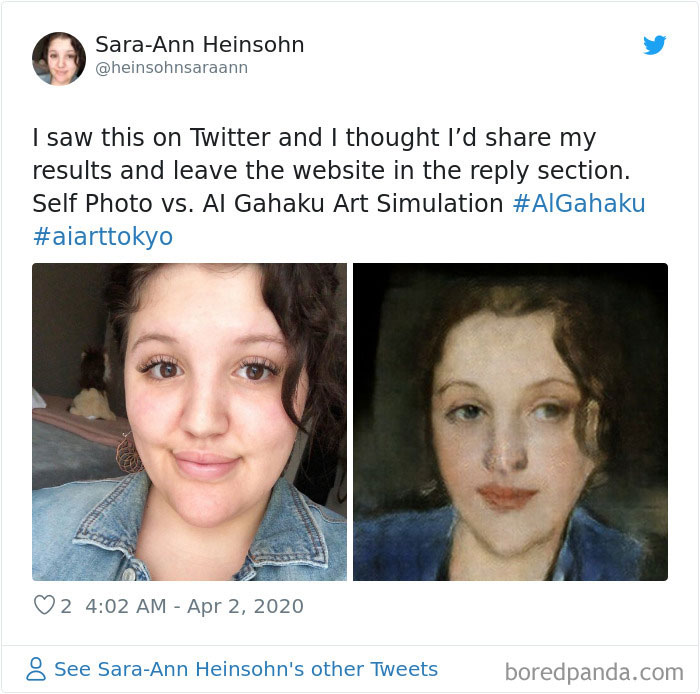
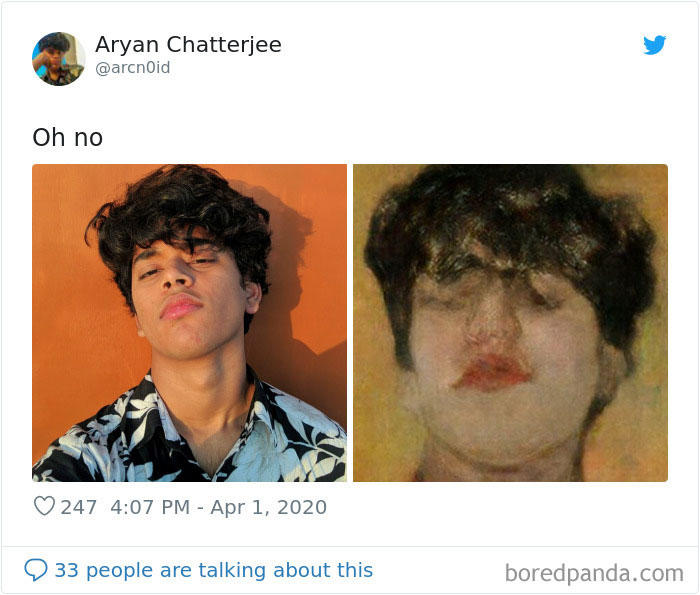
New A.I. Artist Turns Pictures Into Renaissance Portrait.
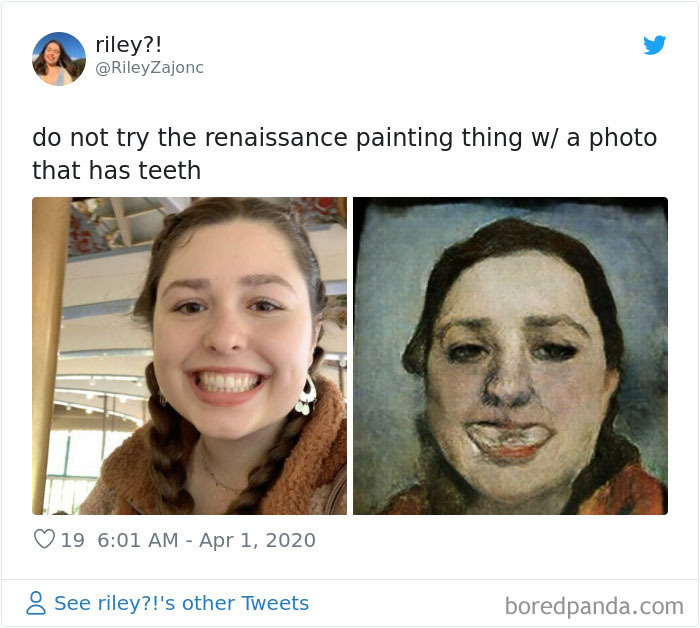
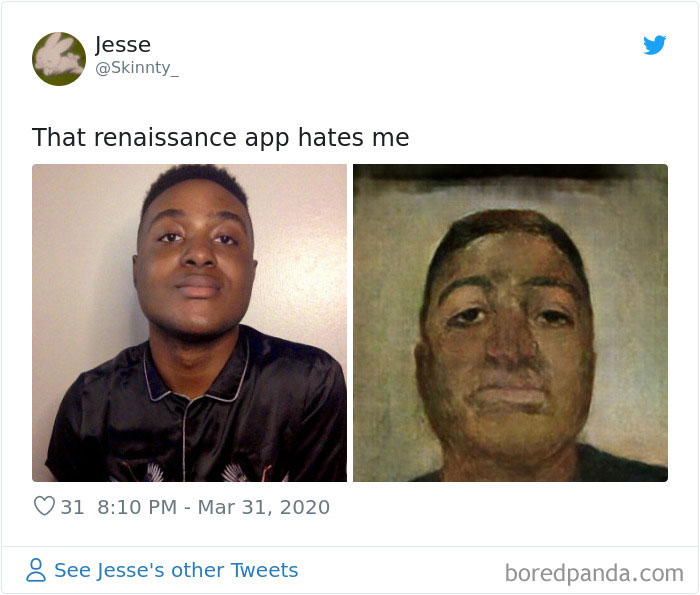
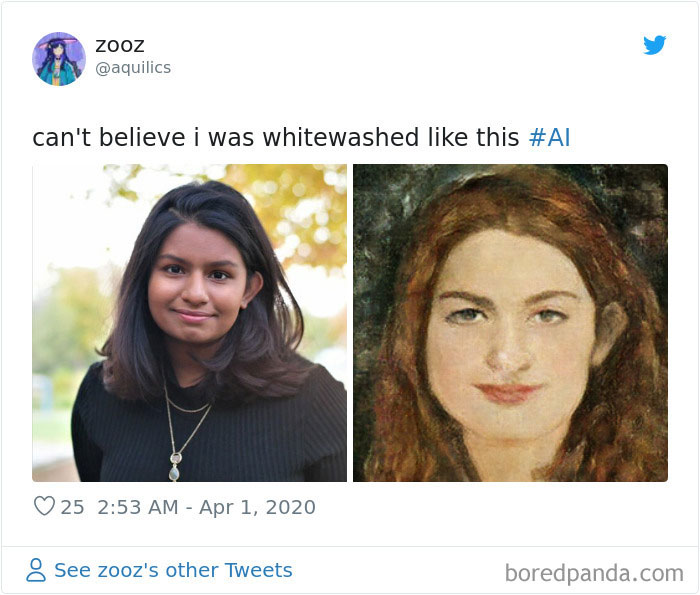
As time passes by during this hour of crisis where people have been quarantined for more than a week now.And with this comes the boredom that can make us do anything to be entertained. This paradox is making us idle, and in a mood to do anything virtually. “It can be either painting the town Red”! Or turning yourselves to look like Mono Lisa. So at this time of crisis a Japanese developer company has come up with a new full-stack developer named Sato, or to be known as the Gahuku AI app. This app has a speciality in turning your normal pictures into a Renaissance painting. This app went viral on social-media with everyone having fun to see the outcome of their pictures. Sounds interesting, Lets hoop in to find out more about this special A.I.
1

2

3

4

5

6

7

8

9

10

11

12

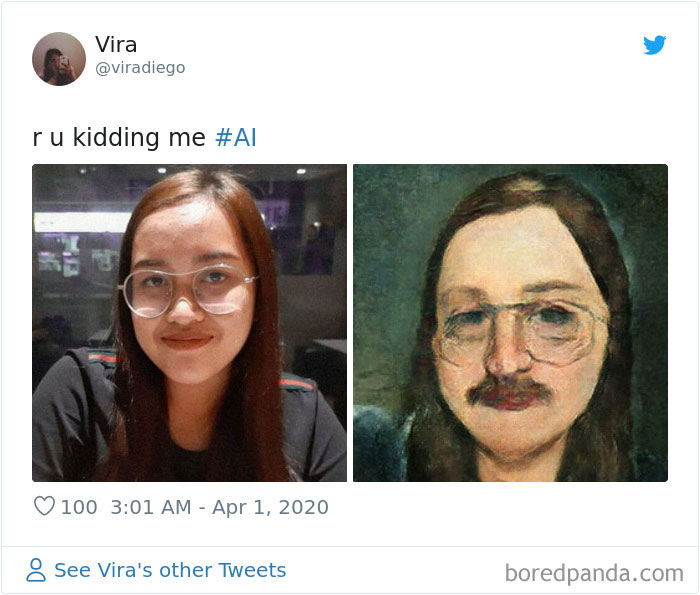
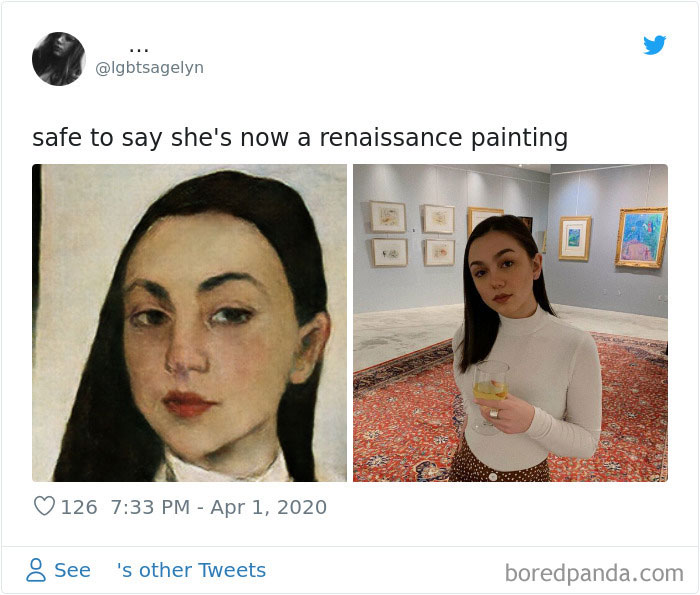
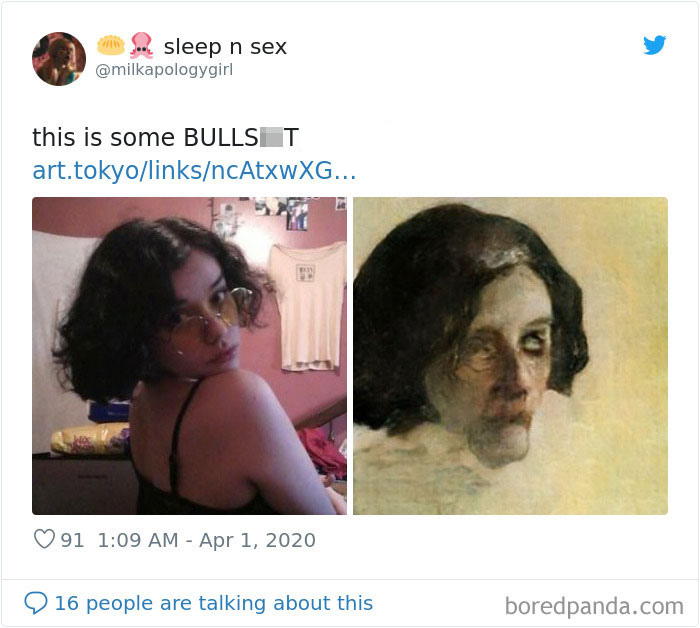
Though this app became popular within no time because of its virtual conversion of pictures into Renaissance Portrait that people started to enjoy during this time of self-quarantine. But there were some that got totally angry on this app as it did some sort of racism by lighting their skin tone from their original selfies.
13

14

15

Source : Liucija Adomaite